核心技术两点,一、旋转rotate,二、倾斜skewY,直接上代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>使用css3绘制任意角度扇形</title> <style> .pie { position: relative; margin: 1em auto; padding: 0; width: 32em; height: 32em; border-radius: 100%; list-style: none; overflow: hidden; transform: rotate(0deg) /*针对mac safari浏览器兼容*/ } .slice { overflow: hidden; position: absolute; top: 0; right: 0; width: 50%; height: 50%; transform-origin: 0% 100%; } .slice-1 { transform: rotate(-36deg) skewY(-54deg); background: #FF0088; } .slice-2 { transform: rotate(-72deg) skewY(-54deg); background: #FF0000; } .slice-3 { transform: rotate(-108deg) skewY(-54deg); background: #FF5511; } .slice-4 { transform: rotate(-144deg) skewY(-54deg); background: #FF8800; } .slice-5 { transform: rotate(-180deg) skewY(-54deg); background: #FFBB00; } .slice-6 { transform: rotate(-216deg) skewY(-54deg); background: #BBFF00; } .slice-7 { transform: rotate(-252deg) skewY(-54deg); background: #77FF00; } .slice-8 { transform: rotate(-288deg) skewY(-54deg); background: #00FF00; } .slice-9 { transform: rotate(-324deg) skewY(-54deg); background: #00FF99; } .slice-10 { transform: rotate(-360deg) skewY(-54deg); background: #00FFCC; } </style> </head> <body> <ul class='pie'> <li class='slice-1 slice'> </li> <li class='slice-2 slice'> </li> <li class='slice-3 slice'> </li> <li class='slice-4 slice'> </li> <li class='slice-5 slice'> </li> <li class='slice-6 slice'> </li> <li class='slice-7 slice'> </li> <li class='slice-8 slice'> </li> <li class='slice-9 slice'> </li> <li class='slice-10 slice'> </li> <ul> </body> </html> |
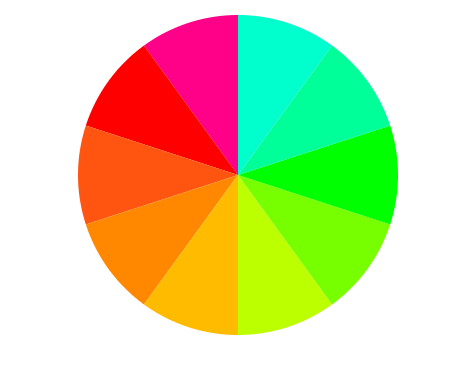
效果图

通过改变skewY值,你还可以给扇形之间设置间距
本站所有文章、图片、资源等如无特殊说明或标注,均为来自互联网或者站长原创,版权归原作者所有;仅作为个人学习、研究以及欣赏!如若本站内容侵犯了原著者的合法权益,可联系我们进行处理,邮箱:343049466@qq.com
赞(13)
打赏
上一篇:神奇的requestAnimationFrame解决传统定时器bug
下一篇:css3弹性盒子display:flex常见属性总结



共 1 条评论关于"教你使用css3绘制任意角度扇形,简直就是碉堡了"
最新评论